Привіт. На минулих заняттях ми познайомилися з основними елементами середовища Scratch, дізналися як додавати спрайти до проекту, що потрібно для анімації спрайтів. На черзі найцікавіше - знайомство з вмінням наших спрайтів виконувати наші вказівки. Отже сьогодні знайомимось з вікнами Scratch №5 і №6 у яких розмішені команди, з яких ми будемо будувати скрипти на основі створених алгоритмів.
Поняття скрипт відноситься до "скриптової мови" програмування яке в свою чергу може перекладатися як мова сценаріїв. І дійсно, спектакль який бачитимемо на сцені нашого театру, (вікно Scratch №2) буде відбуватися за сценарієм який ми ж і складемо :-). І цей сценарій буде складатися з тих команд про які сьогодні піде мова.
Отож почнемо з вікна №6. У цьому вікні відображаються назви груп певних команд. (як у супермаркеті: кондитерські вироби, м’ясні вироби і тд) Клацніть по будь якій групі і у вікні №5 ви побачите назви команд (Торт "Київський", торт "Наполеон" чи Сосиски "Молочні"). Для зручності читання майбутніх скриптів, кожна група команд позначена іншим кольором. Тому не гаємо часу, а запускаємо Scratch, змінюємо мову на зручну і починаємо знайомство із командами.
Ще не все.... Перш ніж почнемо вивчати команди, давайте "позбудемось" нашого кота, а замість нього намалюємо власний спрайт. Як? Позбутись спрайта можна клацнувши правою кнопкою миші на котику у вікні №1 та вибравши команду Вилучити. І там же на межі вікон №1 і №2 є кнопка з пензликом яка відкриє нам вбудований графічний редактор.
Давайте намалюємо власний спрайт. Ним буде звичайна стрілка.
Це буде простенький, але дуже корисний для нас малюнок.
Зверніть увагу, що наша стрілка має напрямок "направо" і центр стрілки знаходиться у її "хвості".
Сьогодні ми почнемо з команд, що відповідають за рух спрайту, а точніше за те, як він може обертатись... на місці... поки що... :-)
Сьогодні ми почнемо з команд, що відповідають за рух спрайту, а точніше за те, як він може обертатись... на місці... поки що... :-)
Група "Рух"
Команди з цього блоку відповідають за переміщення спрайту по екрану. І почнемо ми його з команди Повернути в напрямку та Повернути на 15 градусів.
Блок дозволяє вибрати напрямок, у який буде "дивитись" наш спрайт.
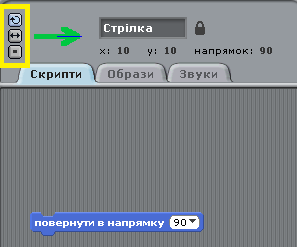
Блок має 4 значення: Вправо, Вліво, Вгору, Вниз. Значення 90, яке ми бачимо на малюнку вище - відповідає за напрямок Вправо. Змінити напрямок можна клацнувши по трикутнику праворуч від числа 90 та обравши потрібний напрямок
Оскільки цей напрямок обрано у Scratch за замовчуванням, то мабуть Ви здогадалися, що і стрілку ми не просто так намалювали направленою вправо.
Дана команда тісно пов'язана з режимом обертання. Перевірте, щоб у Вас був обраний режим повертання можна повернути.
Практика
- перетягніть команду Повернути в напрямку в поле Скрипти
- по черзі оберіть із випадаючого списку відповідний напрямок, та двічі клацініть по самій команді.
Ваша стрілка повинна повернутись у відповідному напрямку. Тепер змініть режим обертання на приймати тільки зліва направо і знову обираючи напрямок перевірте як спрайт реагує на команду. Повторіть дії для третьої режиму обертання.
А тепер приберіть дану команду з поля скриптів, а натомість додайте одну з команд:
Повторіть описані вище дії для цих команд. Уявляєте, як можна буде створити свій власний годинник?
Збережіть проект зі стрілкою для подальшої роботи
На сьогодні все. На наступному уроці будемо вчитися рухати об'єкт на нашій сцені.





Немає коментарів:
Дописати коментар